From heightmap to 3D terrain in 3 easy steps

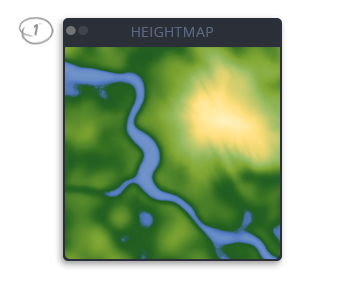
Step 1. Draw or get a
real world location heightmap

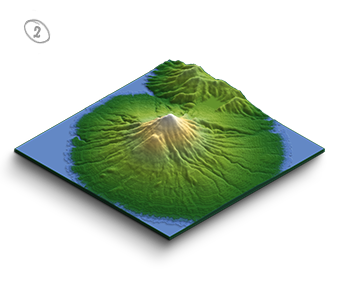
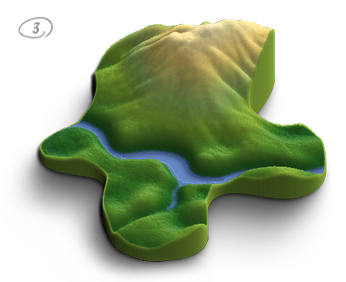
Step 2. Generate an
isometric 3D terrain map

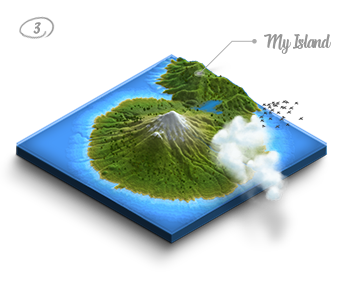
Step 3. Style and design
your 3D terrain map
How it works
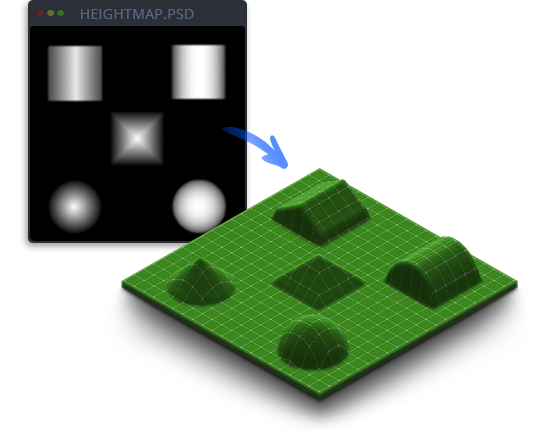
Grayscale Heightmap
A heightmap or heightfield is a raster image used to store values, such as surface elevation data, for display in 3D computer graphics.
A heightmap contains one channel interpreted as a distance of displacement or “height” from the “floor” of a surface and sometimes visualized as luma of a grayscale image, with black representing minimum height and white representing maximum height.


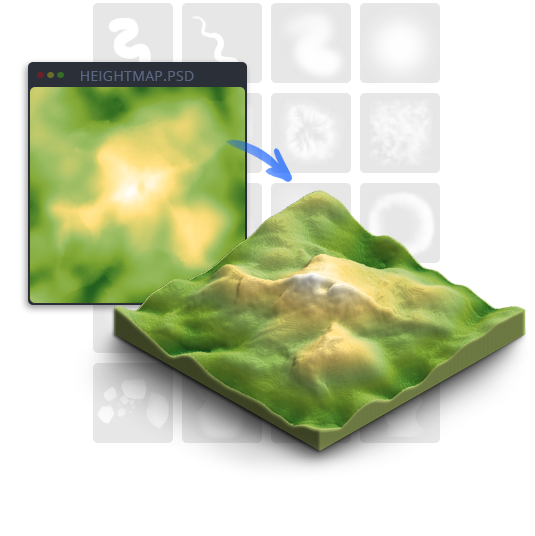
Create your own Heightmap
To create a terrain with the 3D Map Generator a grayscale heightmap is required. That can be existing height maps from outside sources, with the plugin created heightmaps or real world locations from Tangram Heightmapper.
For creating your own heightmap there are extensive tools available in the panel. With Random Heights you can create basic heightmap that can be edited further for example by using the 20 heightmap brushes. Therefor the Height Color tool could be very helpful to follow defined heights
Note: The recommended base shape size is up to 1200 x 1200 px (this produces a 3D Map size of ca 1750 x 1100 px). All panel elements like textures and brushes are conformed to that size. Of course generally every base shape size is possible. But the manageable size of the map also depends on the performance of your computer.
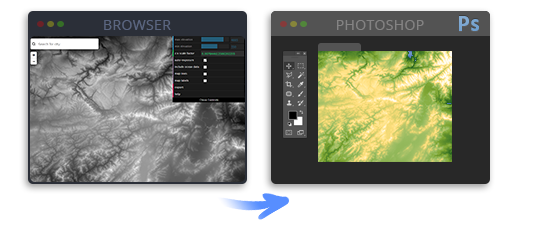
Get a Heightmap from the Heightmapper Viewer
With the Heightmapper there is a powerful heightmap viewer available. It allows you to find real world locations as heightmaps and easily export them to Photoshop. Of course there are also other heightmap viewer on the web – take a look at the resource link list in the instructions PDF. The 3D terrains created from the heightmaps can also be textured with – for example – Google textures or Open Streetmaps. The results are really stunning!

3D Terrain from individual shape in 3 steps

Step 1. Draw or get a
real world location heightmap

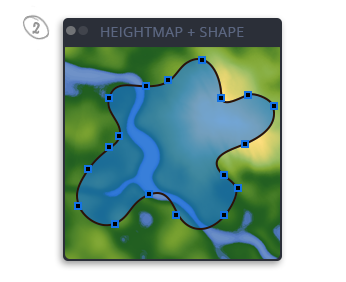
Step 2. Create your shape and
simple name the layer „shape“

Step 3. Generate
your 3D terrain map
Grayscale Color Tool
A heightmap consists of grayscales between 0 (black) and 255 (white). With this tool it is easy to select the different grayscales. Additionally you can enter the highest point of your map into the text field on the right side. The tool then calculates which grayscale relates to which height. The value appears above the blue slider. That will help you to generate more accurate terrains. (A) names the reference value that defines the highest point of the map. 500 is set by default. (B) names the middle of the grayscale. So if for instance (A) is 2686, (B) would be 1343.

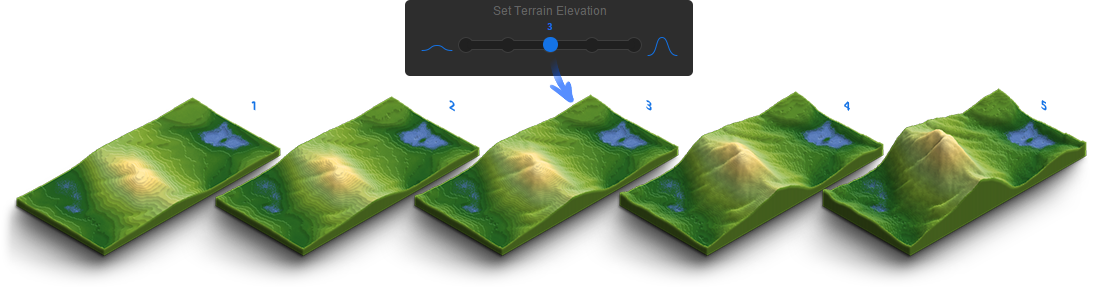
Map Elevation Setting
With the 5-step elevation slider you define the height of your map. In doing so the 250 possible grayscales will be rendered on max. 128 layers. Tip: The most realistic results you will get with this basic rule – the bigger the map scale, the lower the elevation.

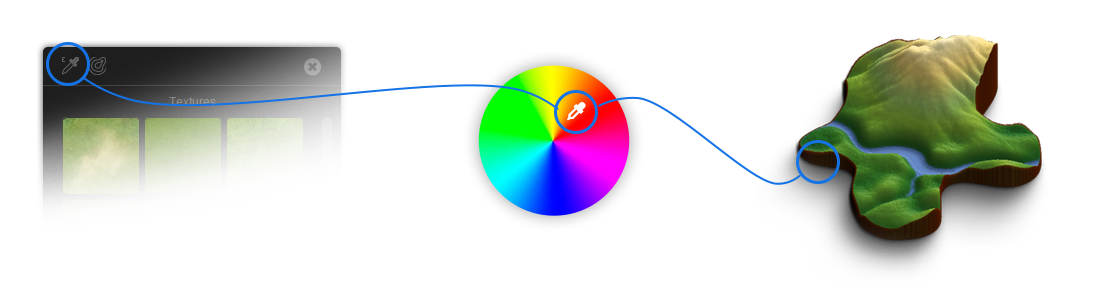
Map Edge Color Picker
Just pick the color you want and the app will colorize the edges of the 3d terrain. You can change it as often as you want.

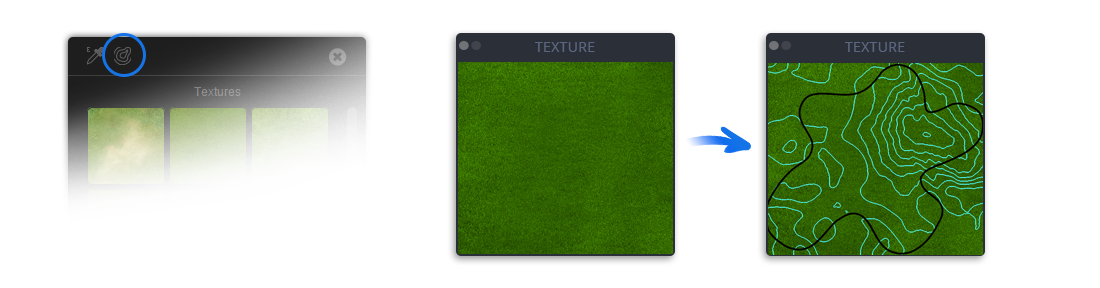
Guides Tool
The Guides Tool creates guides from the height map in the texture file and helps to texturize more precisely. It makes it easier to see the position of your shape (if you use one) and how the surface is structured.

Styling
The surface of the 3D terrain map can be edited further with the different gradient presets, seamless textures, and the texturing and effect brushes. Of course even own textures can be embedded easily.
You can generate real contour lines with various spacing freely selectable colors.
Simulate the groundwater level or sea level. With every click the water level will rise for 1 pixel until it reaches the desired height. Unlimited.
There are many presets available to design a great map.
69 basic isometric icons and elements can be placed on the map with one click in most of the applications. The icon size slider makes it easy to transform them consistently. But you can also easily load your own icons (PSD, PNG) into the library. That makes designing even more comfortable!

All details and purchase options can be found on our envato homepage.